Poniższa porada dotyczy oprogramowania Gridbox dla CMS Joomla! - jeśli masz stronę na tym systemie, to sprawdź też inne moje porady na easyblog.pl!
Kilka razy spotkałem się z taką prośbą jak w tytule - czyli powiększenia edytora tekstowego w aplikacji ZeroApp komponentu Gridbox na Joomla. Tego typu edytor wstawiamy jako pola dodatkowe w katalogu, sklepie czy jakimkolwiek innym miejscu wykorzystującym "ZeroApp". Można co prawda ręcznie powiększać to pole przez przeciąganie, ale jest to dość kłopotliwe, zwłaszcza jeśli takich pól jest kilka. Osoba dodająca ofertę chce mieć wszystko na jednej stronie, czytelne, łatwe i szybkie do wypełnienia, więc niekiedy trzeba ten panel dostosować pod takie wymagania, zwłaszcza jeśli opisy są rozbudowane.
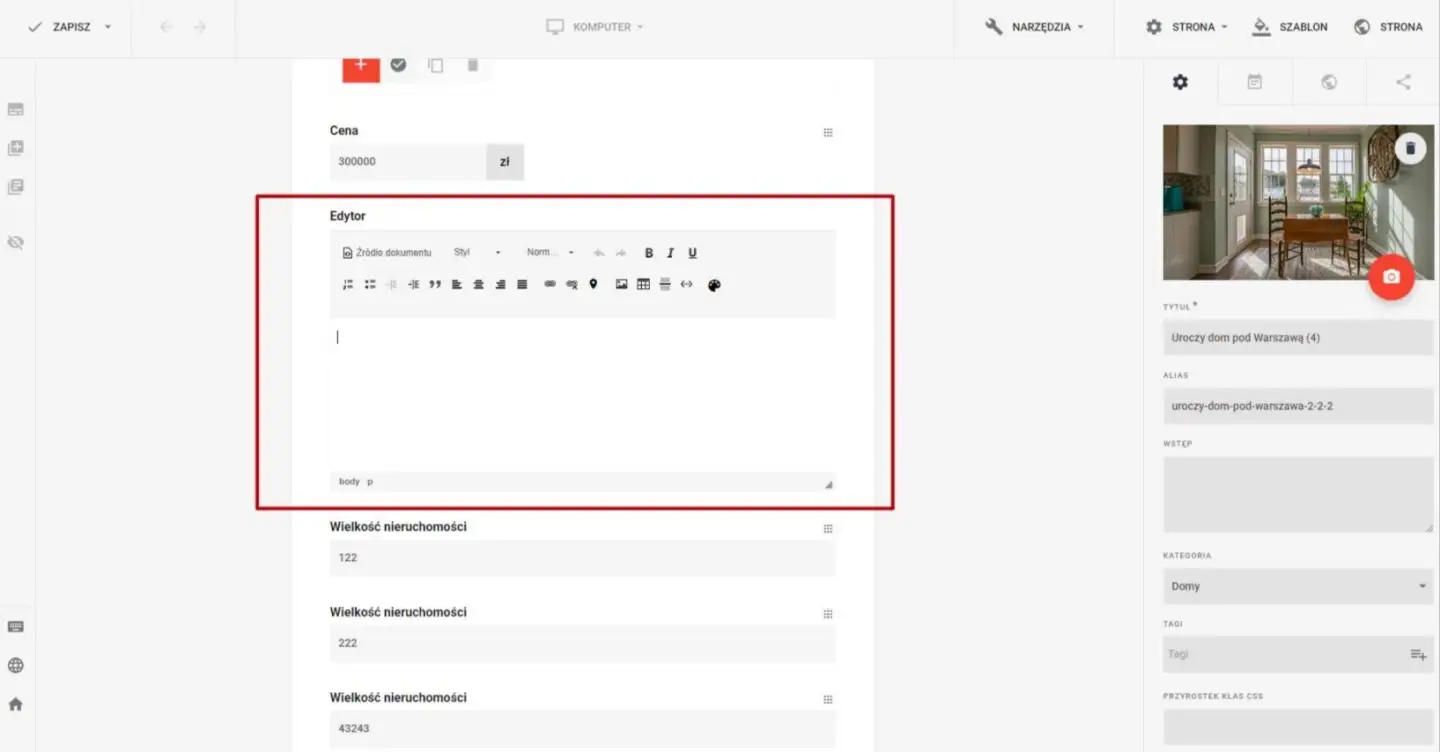
Czyli standardowo mamy takie pole edytora tekstowego:

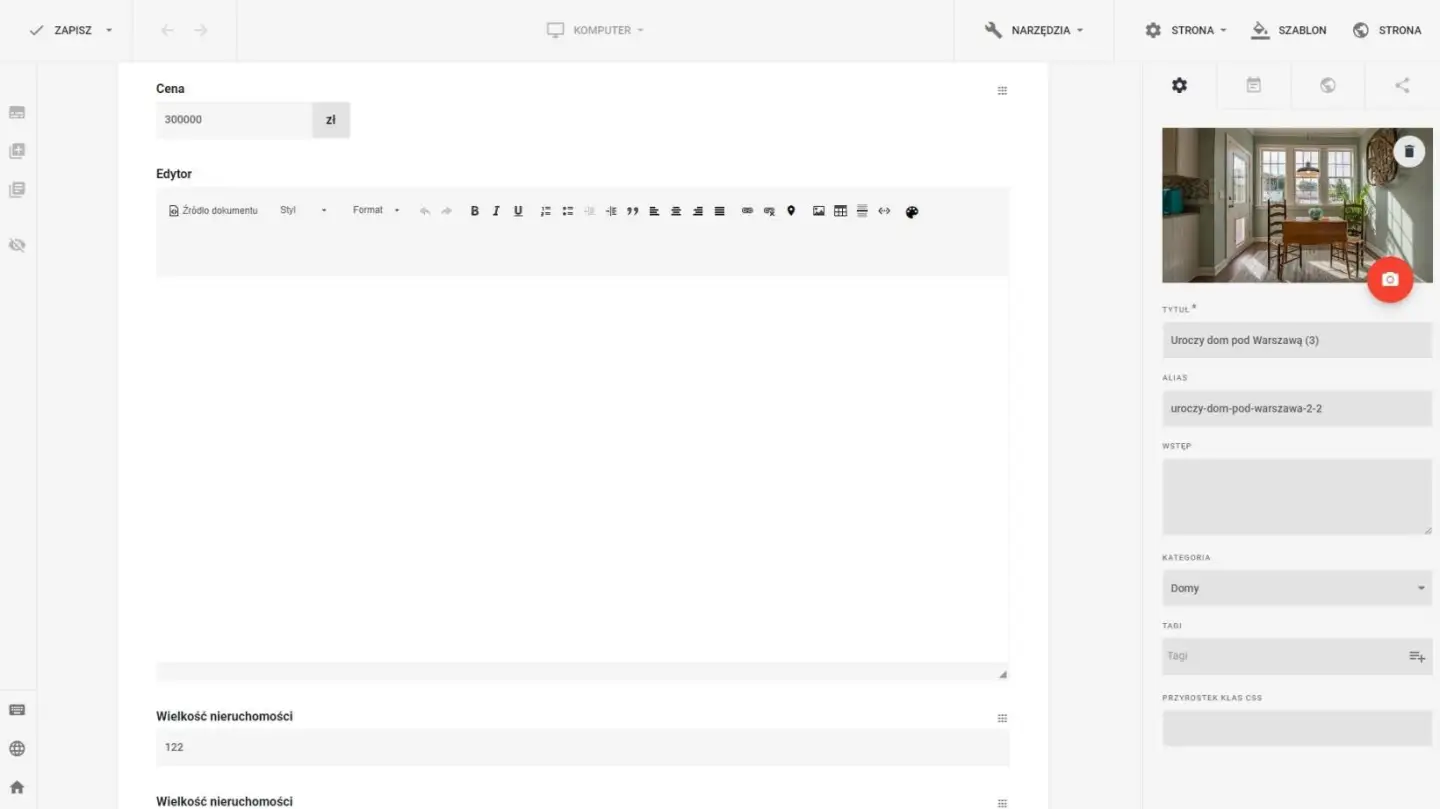
A chcemy uzyskać ten rozmiar:

Wystarczy dodać dosłownie kilka wpisów do pliku css - tylko którego? Nie polecam tych plików, które mogą zostać nadpisane podczas aktualizacji Gridbox, więc najlepszym wyborem jest custom.css ze ścieżki: templates/gridbox/css
Dodajemy do tego pliku ten kod:
.ba-fields-group-wrapper, #blog-post-editor-fields-options >.blog-post-editor-options-group{
max-width:1200px /*szerokość całego panelu edycji - zmień na wielkość jaka ci odpowiada*/
}
#cke_61_contents{
min-height:500px!important /*wysokość edytora - zmień na taką jaka ci odpowiada*/
}
.blog-post-editor-options-group .cke_top, .ba-editor-wrapper .cke_top {
min-height: auto!important; /*a to wysokość belki z przybornikiem edytora - przy szerszym edytorze jest ona za duża więc ustawiłem na auto*/
}Oczywiście komentarze widoczne między takimi znacznikami: /*komentarz*/ możesz usunąć. Od teraz panel edycji będzie miał taki rozmiar jaki ci będzie odpowiadał.
Jeśli dodasz klasy dla każdego z takich edytorów na stronie, to każdy może mieć inny rozmiar, zależnie od potrzeb.